6 вещей, о которых обычно забывают UI/UX-дизайнеры

UI/UX-дизайнер — очень важная должность в команде разработчиков продукта. Он является связующим звеном между клиентами и программистами, расшифровывая идеи клиентов, согласовывая их с бизнес-целями и превращая их в функции, взаимодействия и интерфейсы продуктов. Дизайнер может взять на себя работу на ранней стадии, общую стратегию или детальную работу, например, каким должен быть поток продукта, какие кнопки должны быть и т.д. В дополнение к исследованиям и дизайну UI/UX-дизайнер также выполняет анализ данных и работу по тестированию для оптимизации продукта.
Как UI/UX-дизайнер, вы участвуете в процессе разработки продукта, начиная с первых шагов в файле требований клиента и заканчивая всем пользовательским интерфейсом. Характер работы заставляет вас сосредоточиться на решении основных вопросов проекта. Ваш пользовательский интерфейс делает клиентов счастливыми, потому что вы так хорошо решаете их бизнес-проблемы. Вот почему вы иногда забываете о других компонентах UI. Без них ваш продукт по-прежнему будет работать нормально, но с точки зрения пользователя отсутствие этих компонентов значительно ухудшит его работу.
Став senior UI/UX-дизайнером, вы должны улучшить эти моменты и предоставить клиенту и команде разработчиков максимально полную версию пользовательского интерфейса.
Вот компоненты, о которых многие начинающие UI/UX-дизайнеры забывают в процессе проектирования.
1. Экран онбординга
Когда вы впервые открываете загруженное приложение, основными вводными экранами являются экраны онбординга. Онбординг представляет собой руководство, предназначенное для краткого ознакомления с приложением, его основными функциями и способами его использования.
Экраны онбординга должны быть оформлены в простом стиле, контент должен быть тщательно продуман, а основные функции должны быть представлены в первую очередь.
Экраны онбординга, такие как статические страницы состояний, создаются для информирования и обучения пользователей. С точки зрения UX, экраны избавляют пользователей от путаницы при начале использования приложения и разочарования от необходимости самостоятельно находить функциональные возможности приложения.



Цель использования экранов онбординга
Пользователь уже установил приложение и ему не нужно будет читать инструкцию. Пользователь еще не знаком с пользовательским интерфейсом приложения и еще не готов о нем узнать. Приветствуйте пользователей и расскажите им о предстоящем опыте.
Помогите пользователям явно или неявно понять, как приложение можно использовать в их жизни. Побуждайте пользователей совершать действия, повышающие вовлеченность и удержание.
2. Скелет загрузки
Скелет — это просто предопределенный набор фреймов, который заменяет содержимое, которое вы хотите отобразить, в ожидании загрузки данных. Скелеты помогают улучшить UX и особенно полезны, если в вашем приложении слишком много данных для загрузки.
Скелет предназначен для предварительного просмотра, упрощения загрузки контента и уменьшения ожидания пользователей в отношении времени, необходимого для полной загрузки данных. В скелетах можно имитировать такие элементы, как аватары, карточки, диаграммы, списки, таблицы, текстовое содержимое, изображения и т.д.

Когда использовать скелет загрузки
- После загрузки контента и взаимодействия пользователя при перезагрузке страницы скелет не требуется.
- Не нужен скелет для контента, который появляется сразу и не требует много времени для загрузки.
- Не используйте спиннер и скелет одновременно.
- При проектировании следует использовать различные уровни серого для представления и загружать анимацию, чтобы пользователь знал, что загрузка идет.
- Используйте фигуры, соответствующие содержимому, каждая фигура представляет содержимое для облегчения идентификации. Например, в аватаре используется круг, а в длинном тексте — прямоугольник.
3. Пустое состояние
Пустые состояния — это состояния, когда пользователь входит на страницу, но ему нечего отображать. Тогда вам нужна иллюстрация этой пустой страницы без данных, на которой вы можете предложить действие. Например, на пустой странице со списком дел можно добавить действие «Создать задачу».
Когда показывать пустое состояние
- Первое использование — конечно, при первом использовании не будет никаких данных.
- Нет результатов/нет данных — возникает, когда нечего отображать. Это может произойти, если кто-то выполняет поиск, а запрос пуст или не имеет доступных данных для отображения.
4. Заставка (сплеш скрин)
Экран-заставка — это вводный экран, который пользователи видят при запуске приложения. Это шанс задать идентичность вашего бренда, и он удерживает пользователей занятыми, пока ваше приложение загружается в фоновом режиме. Этот экран может быть изображением, графикой, логотипом или анимацией, иногда в сочетании с индикатором загрузки. Экраны-заставки часто использовались, когда устройства были медленными, а Интернет еще медленнее.
Проблема с мобильными приложениями в том, что вы не можете позволить себе долгое время ожидания — чем дольше пользователю приходится ждать, тем больше вероятность того, что он откажется от приложения. Экран-заставка делает время ожидания менее болезненным для пользователя.

5. Страница ошибки
Когда пользователь попадает на страницу, которой больше не существует, введен неверный URL-адрес или ссылка ведет в тупик и т.д., сайт выводит его на страницу 404. Когда пользователей направляют на страницу с ошибкой, это прерывает их поток взаимодействия с продуктом, что приводит к чувству разочарования, необходимости поиска пути назад. Поэтому вам нужно разработать страницы ошибок, иначе это приведет к тому, что пользователь потеряет интерес к сайту или приложению. Отвал пользователей в этих случаях является явным признаком того, что UX продукта не очень хорош.
Пользователь, покидающий сайт, является проблемой не только для UX, но и для SEO (404 страницы — один из факторов ранжирования Google).

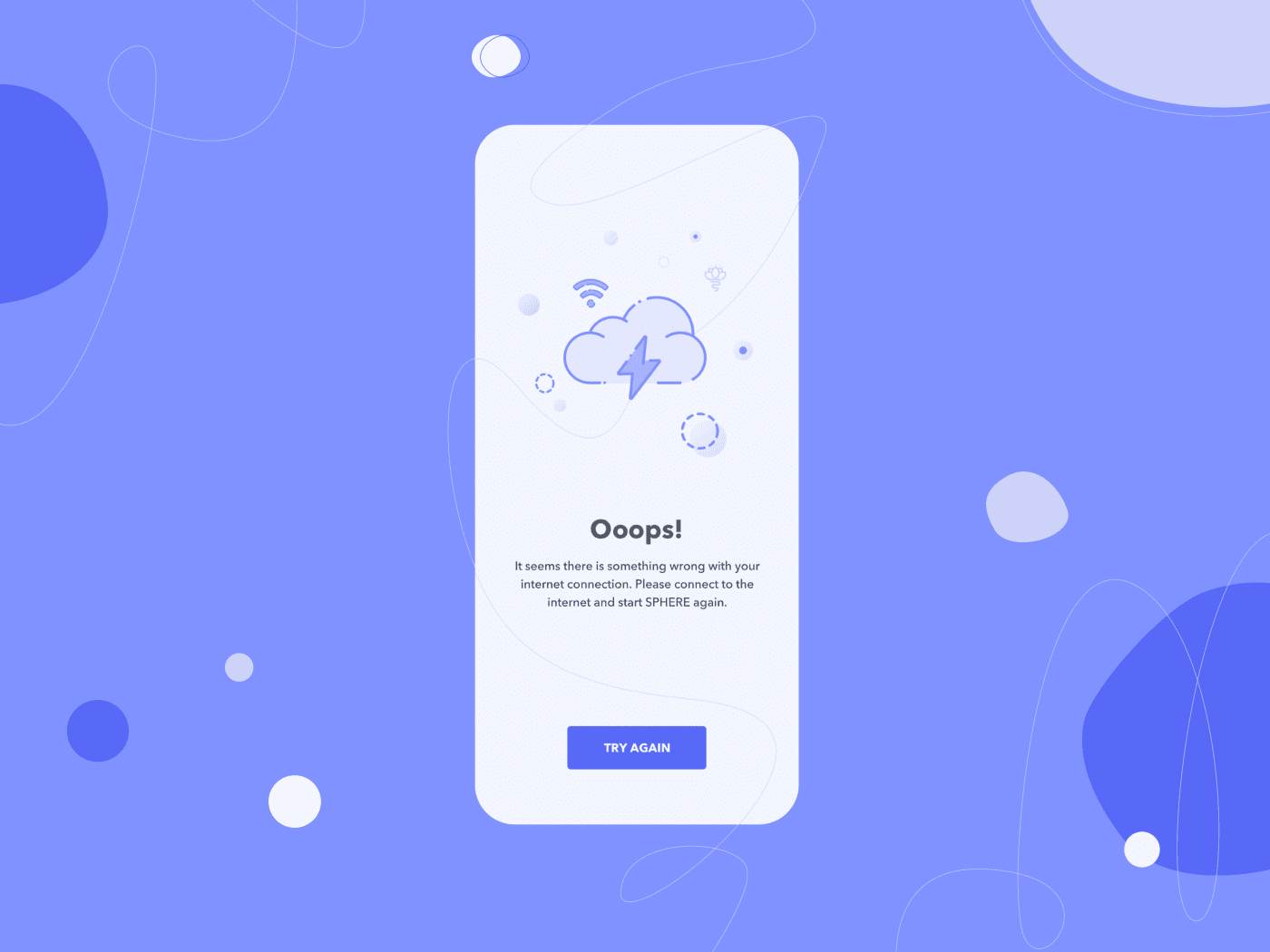
6. Нет соединения с интернетом
Устройство пользователя не всегда подключено к интернету. Например, иногда интернет медленный, иногда пользователь находится в самолете, иногда внезапно теряя соединение с Wi-Fi. В таком случае UI должен отображать экран, сообщающий о проблеме с подключением. Это похоже на пустое состояние и ошибку, так как проблема нарушает работу пользователя.
Если в вашем приложении есть функции, доступные только при подключении к Сети, у вас должно быть уведомление о текущем состоянии подключения. Вы, например, можете отобразить всплывающее уведомление «Вы не в сети».
